This digital exhibition explores the connection between the history of crafting and computing by highlighting the tools & the women that continuously weave this story.
Exhibition commissioned by the Gottesman Libraries at Columbia University with the support from the Eugene E. Myers Trust, in collaboration with Francesca Rodriguez Sawaya.
In addition to co-curating the exhibiton, I was responsible for the branding, UX/UI design, social media & AR 2D assets.
Fullstack development: Matthew RossAugmented Reality: Mithru Vigneshwara3D Art: Mint Boonyapanachoti
Exhibition is open and available on www.warpingthefuture.online.




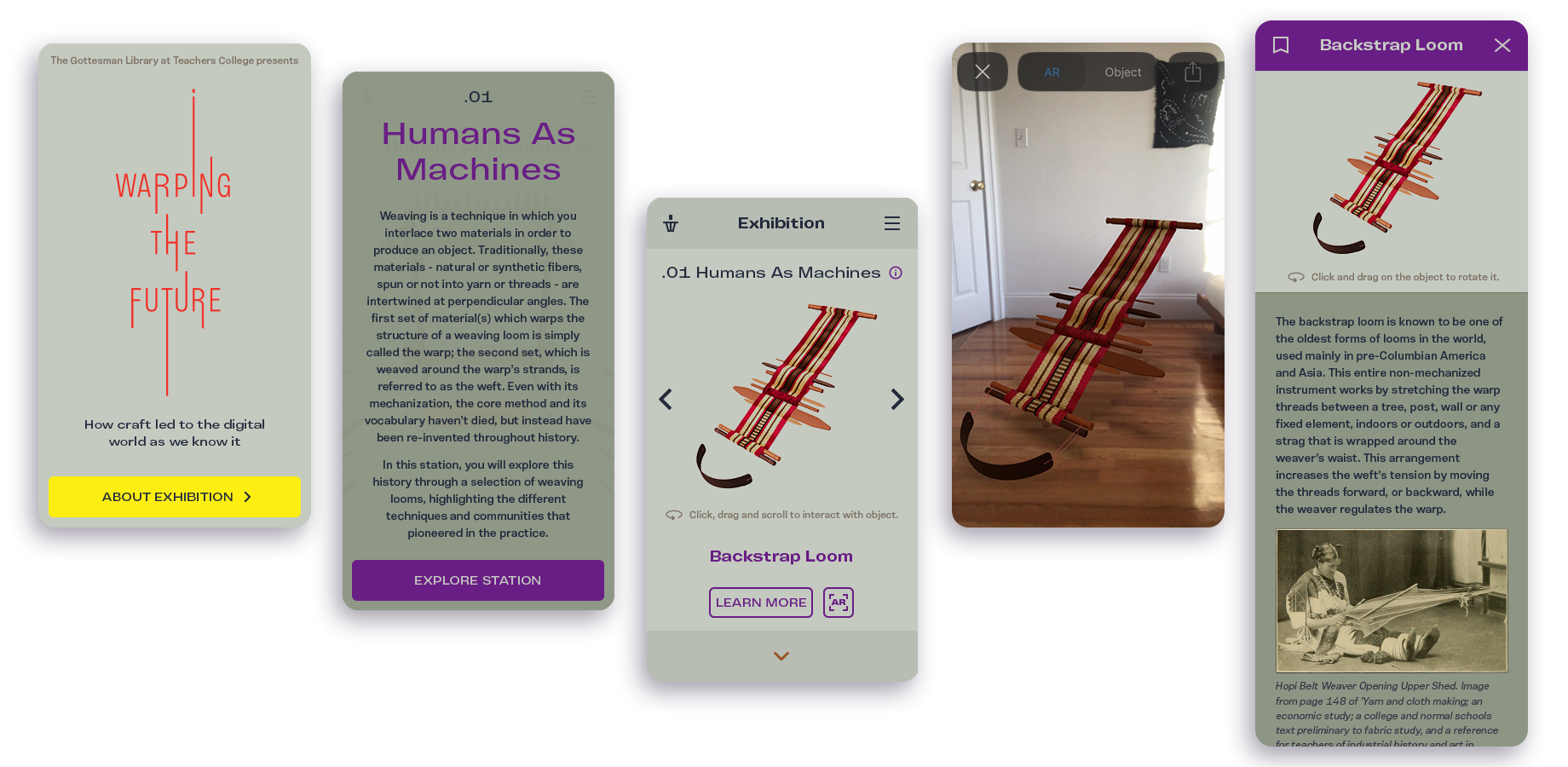
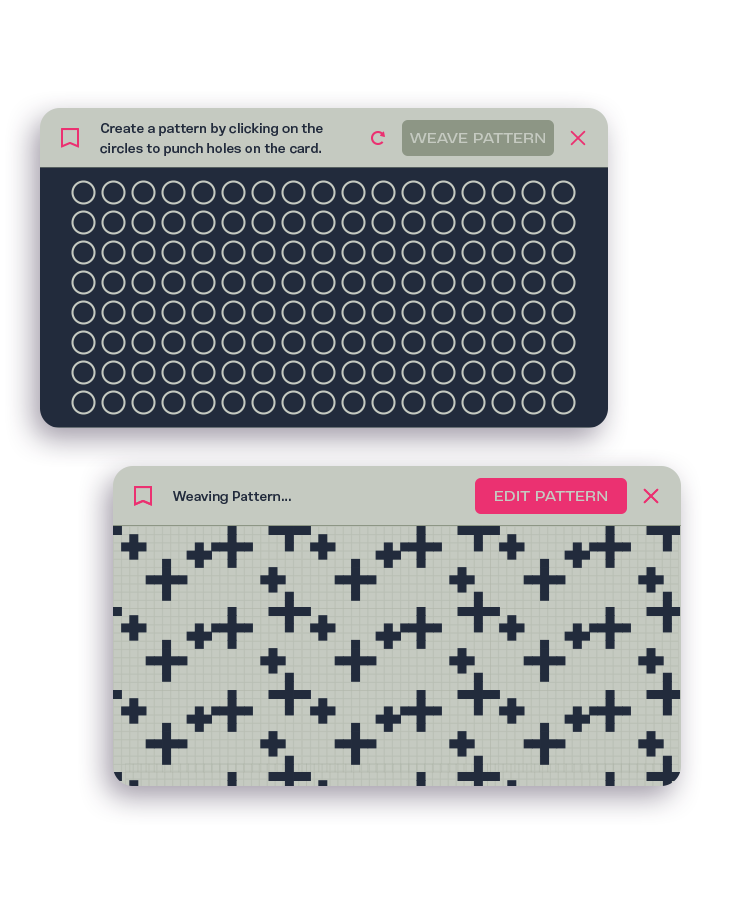
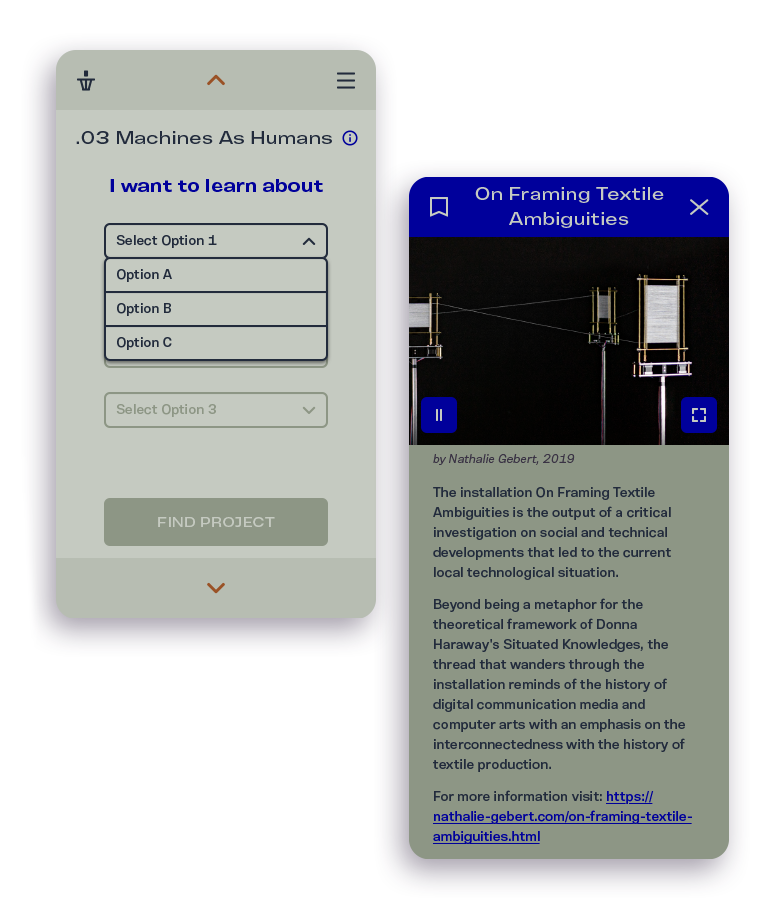
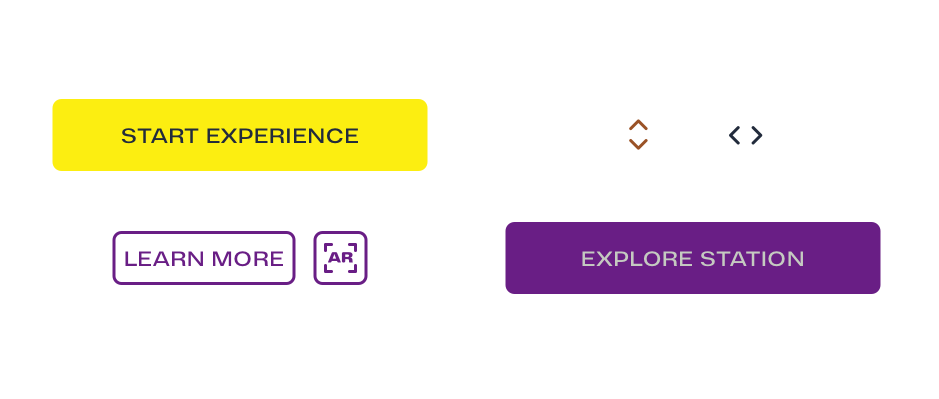
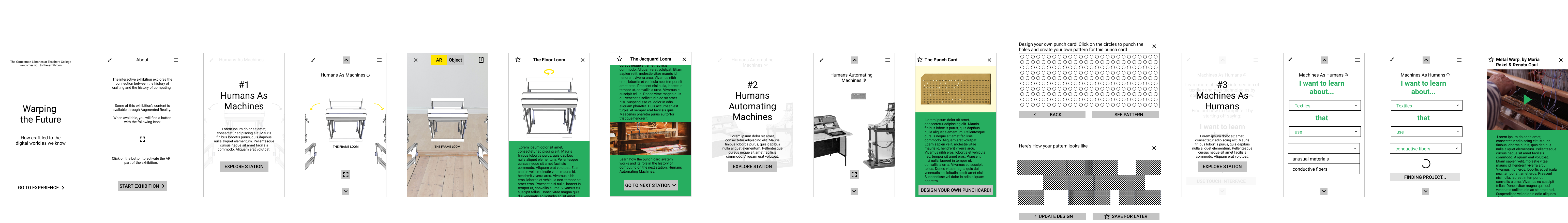
To help visitors digest all the exhibition’s content, a straight-forward interaction was needed to facilitate their navigation.
When visitors only had one available action, the actionable item visually stands out when compared to other page elements; In screens that present a few possible actions, all selectable components gain a more neutral aspect, in order to let visitors define how and when to explore all available content without being mislead or overwhelmed.






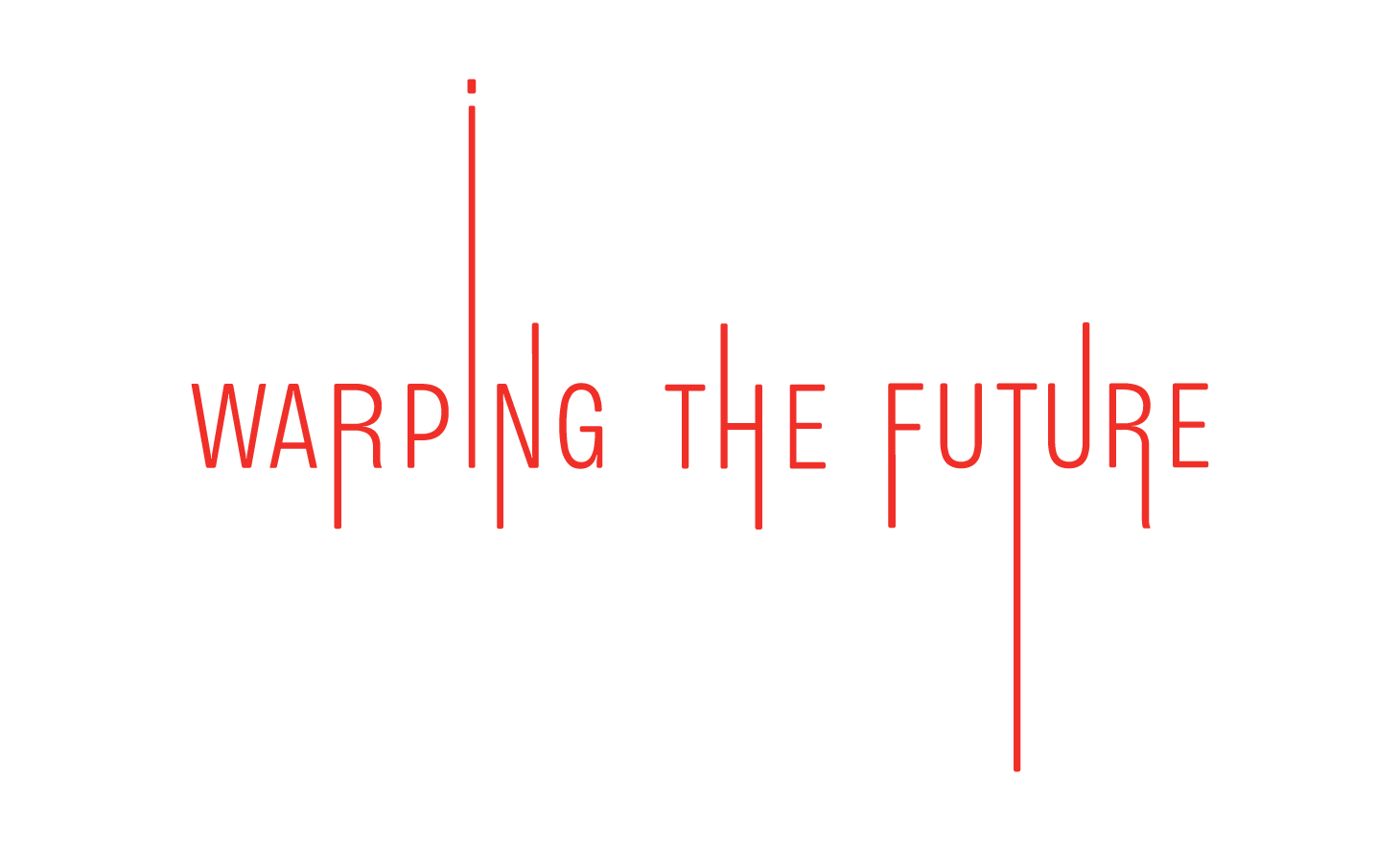
The logo is inspired by the verticality of the warp, which is the first set of material(s) that warps the structure of any weaving loom. In contrast, all of the text content uses an extended version of the typography as if it is being weaved through the website - and naturally having a more horizontal presence.